First and foremost, why do we do what we do? Basically, our end goal is to make the game more approachable and accessible, so that we can make it even deeper and more complex. Complexity should not come from not knowing where to find something and why something happened, but from the deep simulation and game mechanics at the core of our game. The more accessible the information and interactions can be, the more complex we can make that information and those interactions.
In order to get there, we have three UX Pillars
- The right information at the right time
- Clear feedback about cause and effect
- Clearly separate Actions from Information
What tools do we have at our disposal to provide a user experience that satisfies these lofty goals? In this Dev Diary we will walk you through some of our main tools and approaches.
Nested tooltip, as made famous by Crusader Kings 3
There is one piece of technology we can not see this game without: Nested Tooltips. We use it both for Game Concepts, and for getting more detailed breakdowns of numbers, and boy do we have numbers! This allows us to achieve parts of the first UX Pillar, The Right information at the right time. Instead of having to explain every single detail and anecdote in a single humongous tooltip, we can focus on the most essential and important information for the current context and leave any information that might not be directly tied to this context for the nested tooltips to cover. This is crucial in Victoria 3 where every single thing affects a whole bunch of other things, some very important and others simply knock on effects.

Of course Nested Tooltips come with their own set of challenges. This is where we are happy to allow for a lot of customization and tweaking. For example, how do you want the tooltip to lock? Mouse Tendency, Timer Lock, or Action Lock? If you choose the Timer Lock, how long do you want that timer to be? Etc.

Data visualization
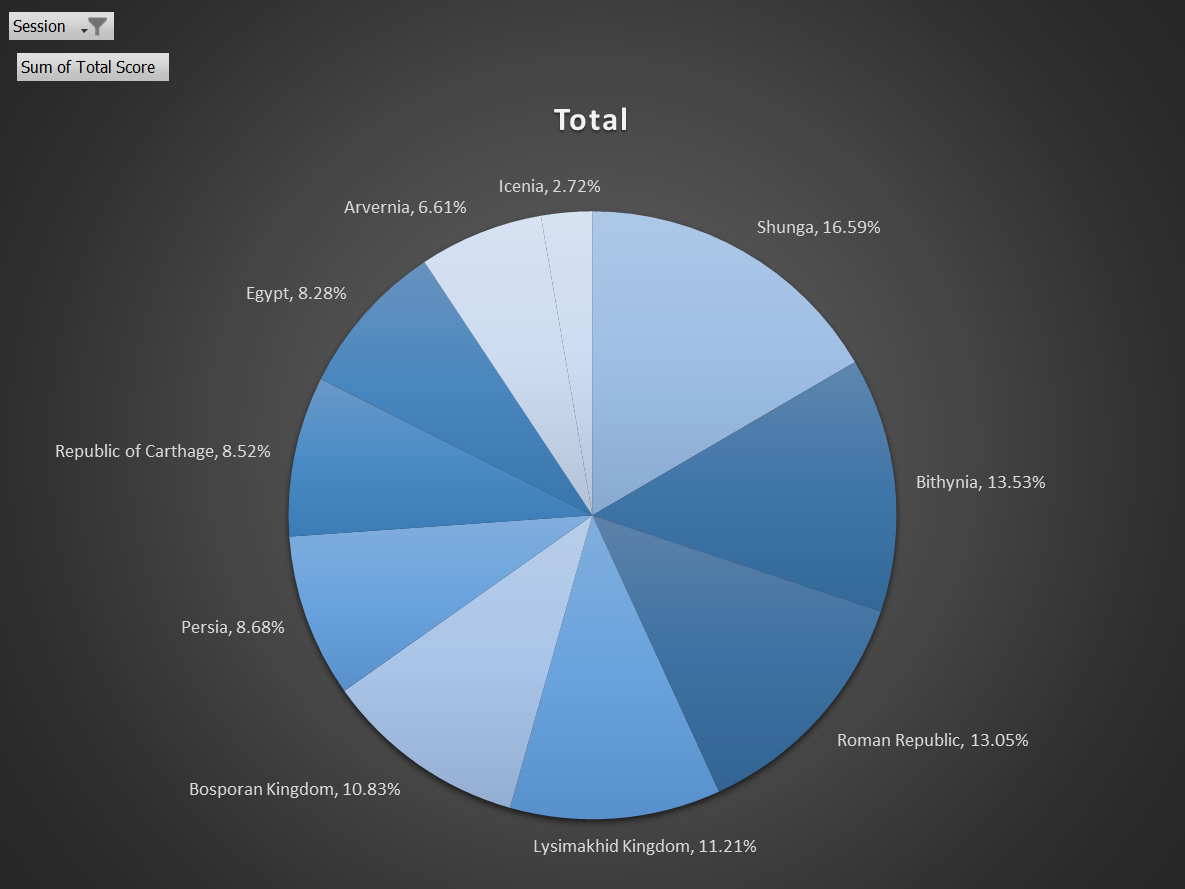
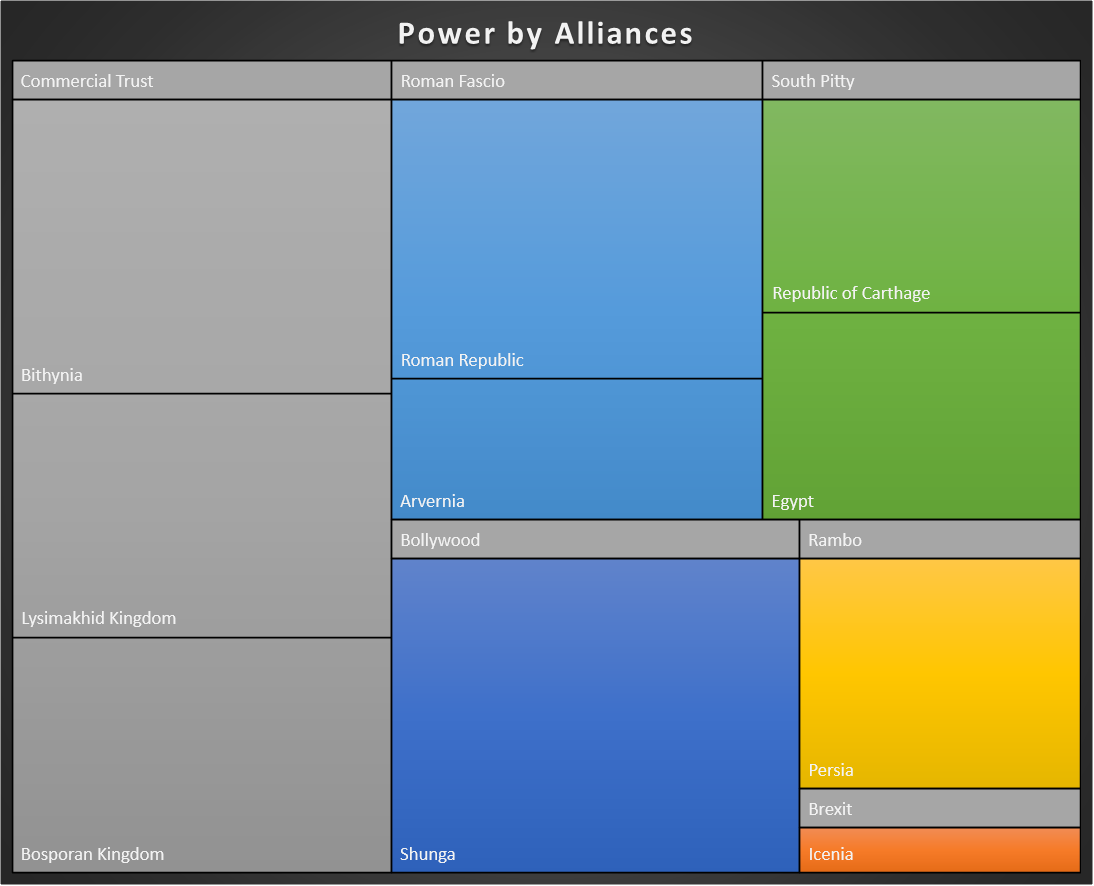
One of the more challenging areas is to clearly give feedback of a value’s change over time. In a game with as many interlocking systems as Victoria, giving feedback on how something has changed over time becomes an essential part of the game-loop. How can we take several values and show you exactly how it has changed over time? You guessed it, line graphs.
We would never make a Victoria game without the proper amount of graphs and charts! (Yes, you can switch to show pie charts for the Victoria 2 purists.)


Numbers that update in real time and Predictions
In most cases in our previous games, you have to tick the game in order to see the effects of things. In Victoria, we try to make all the immediate effects of your actions available the second you take them. When taking actions that have consequences spreading far and wide throughout the game's systems, it can be really hard to parse if this is a good idea or not without excessive use of spreadsheet software. So we predict things for you. (With a nested tooltip breakdown of that prediction value of course!)The Building panel provides you with all the raw building data you could ever need, for you to analyze however you like. For whatever action you may desire, we provide our warmest support in your calculating endeavors with predictions such as the Weekly Balance when changing Production Method and predicted Earnings of the building if you were to expand it.






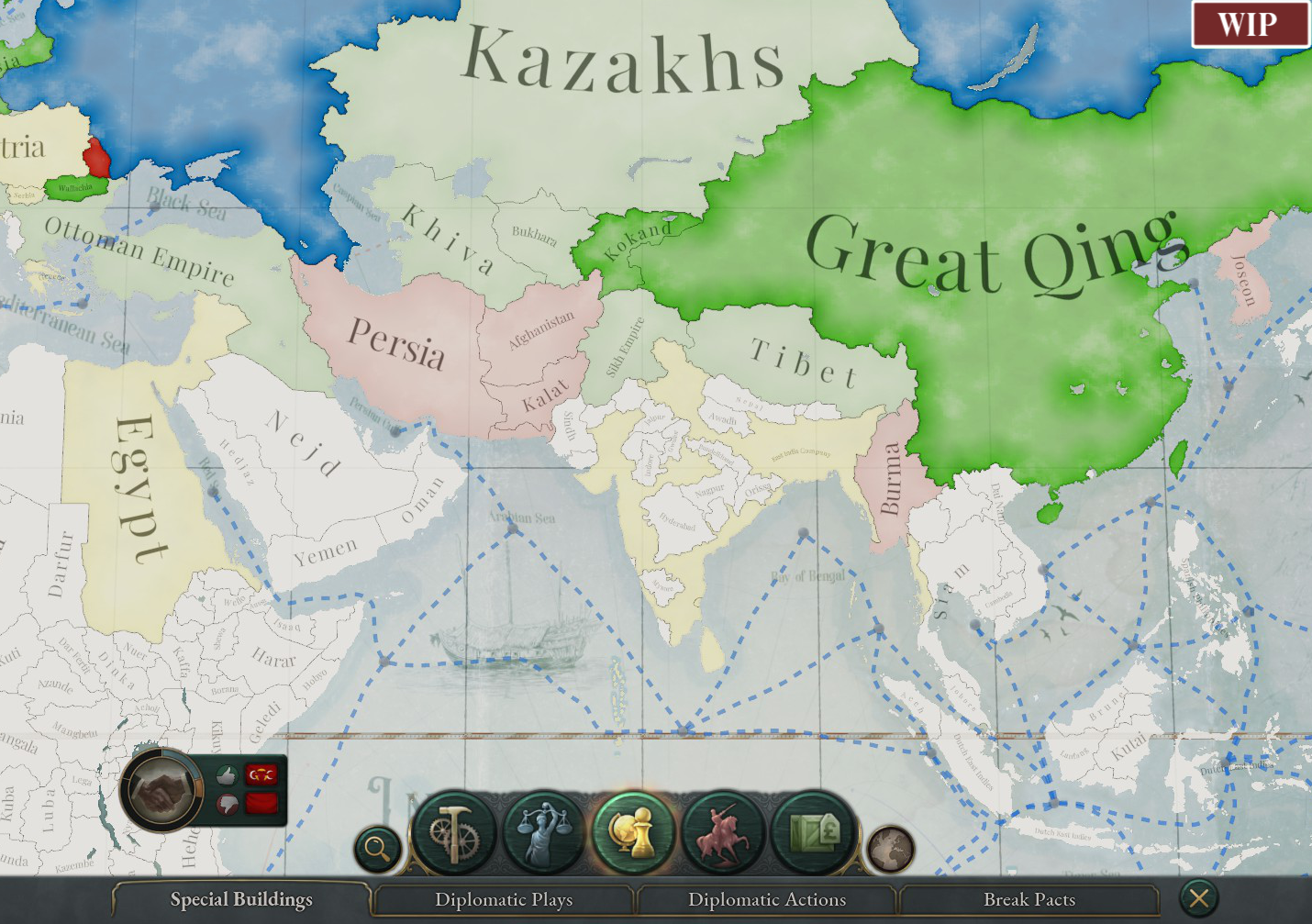
Focus on the Map
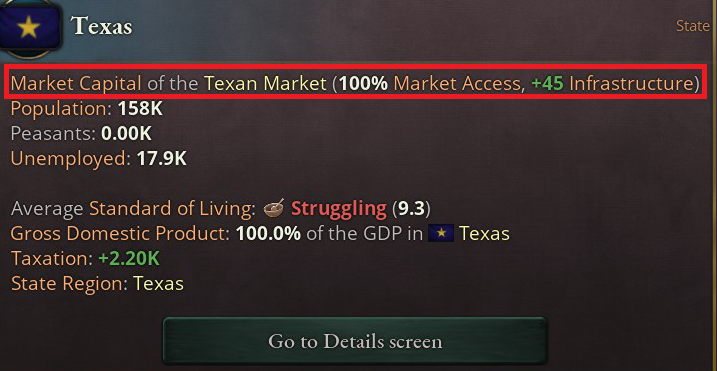
Our map is gorgeous and we want to put more emphasis on it. For example, all Events in the game have a location on the Map, and if you hover over a State name in any text, that State will be highlighted on the Map. This makes it easier to connect the names of things with their representation on the map, giving context to the text and the map. However, one of the coolest contextual information we are creating are Map Modes. We have Map Modes connected to most of our information panels, triggering when you open each panel which gives you the right contextual information at the right time. With the use of icons, numbers, and different heatmaps, we enable you to see several layers of contextual information at the same time without things getting too cluttered and without you having to scroll through a big sheet of data. Albeit, all Map Modes also exist in list form, making it possible to sort the information that is shown on the map, not entirely unlike a visual Ledger.
The Lenses
Every action you can take on the map, you can take from the five Lenses. Production Lens, Political Lens, Diplomatic Lens, Military Lens, and Trade Lens - each Lens comes with its own Map Mode! Basically, it is like viewing your country from a specific point of view.

Right-Click menus
The Map Interactions in the Lenses are our take on the Macro Builder, that is when you know what action you want to take and then you select what type of entity to perform that action on. On the other side of the coin, we use Right-Click menus for when you know what entity you want to perform an action on and then select an action from a list of potential actions. We have this for States, Markets, Characters, Buildings, Interest Groups and Goods. So any time you see any of those in the game, you can right-click on them to get a list of actions you can perform.
Empty States
Often forgotten, but extremely important. This is the feedback of dead ends, such as looking at the Urban Buildings tab of a State with no Urban Buildings. A useful empty state will let the player know what’s happening, why it’s happening, and what to do about it. In a State with no Urban Buildings we should of course tell this to the player, but also include the potential Urban Buildings which the player can build in that State. This is only one of many examples and you’d be surprised how often this simple yet important UX design aspect is forgotten. The empty state tells the player what that screen could be populated with and what the player can do about it.
Should you get an economics degree before you play V3?
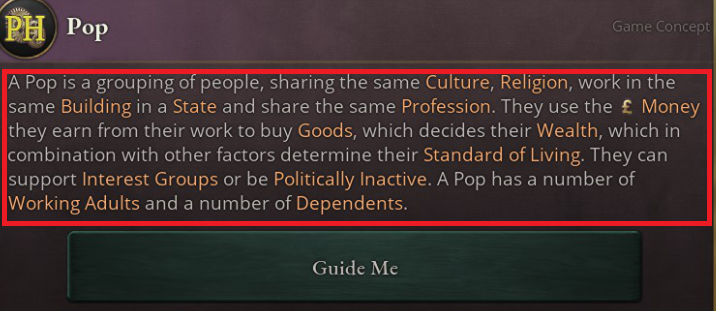
Far be it from us to ever discourage anyone from getting an economics degree! Yet, despite Victoria 3's immense depth and complexity, our intention is still to allow you to learn even the most advanced concepts the game is based on as you play. One aspect of this is the tutorial, which we are putting more focus onto than ever before and will cover in detail in a future Dev Diary. Another aspect is through tooltippable Game Concepts, which work much like an integrated dictionary or rule book. Whenever you see such a Concept in text, such as Pops, Dividends Taxes, or Market Price, you can tooltip it to get an explanation of what it means and references to related concepts and mechanics. This powerful tool together with the Nested Tooltips allows us to design and explain anything in the game without writing a novel in each tooltip, and as a player, you can choose to deep dive into any peculiarities as you see fit.
Accessibility features
Last but not least, we can not talk about UX without mentioning Accessibility and boy are we happy to have something never before seen in any PDS game - Colorblindness mode for text! We have it on our roadmap to make this feature work with more things in the game as well. We have also worked hard to get to a point where the UI scaling should work even better out of the box than previous releases.Default mode, Tritanopia mode, and Protanopia/Deuteranopia mode

That’s all for the first dev diary of 2022 folks. What an exciting year we have in front of us with so many tooltips to design and improve on! We’ll be back next week where Kenneth, our 2D Art Lead, will guide you through a closer look at the UI design of Victoria 3. See you then!